GTK y Python: Cambiar el estilo de una GTKLabel
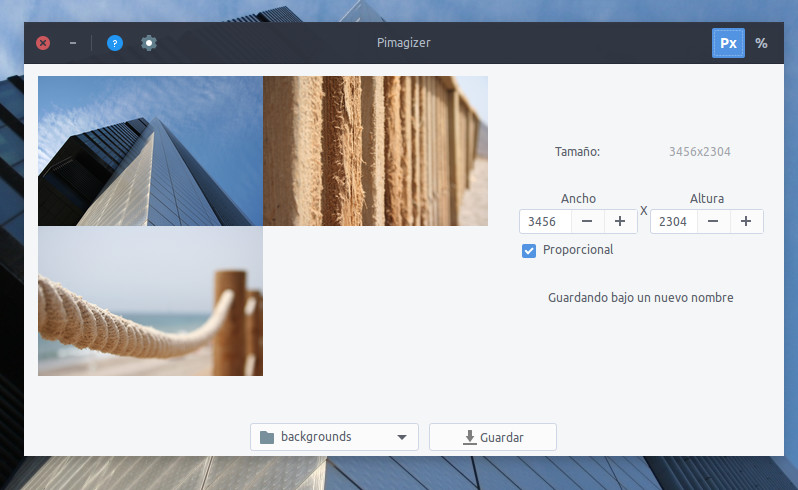
Lleva siendo así prácticamente desde que implementé la GtkHeaderBar en Pimagizer, pero como habéis podido ver, recientemente uso el tema Arc, que implica tener un fondo oscuro en las barras de menús y herramientas. Y el problema surge ahí, en que los botones que tan bonitos se veían con el tema por defecto de GTK, pero cambia con un tema oscuro: La solución más eficaz pasa por convertir ese botón en uno normal y corriente, sin imágenes de ningún tipo, simplemente utilizando texto, y en concreto GTKLabel. Si estáis utilizando Glade o algún sistema gráfico parecido, podéis saltar a la siguiente sección. Crear los elementos básicos Daremos por hecho que… Leer más »GTK y Python: Cambiar el estilo de una GTKLabel